Redirecting your Blogger feeds through Feedburner is the best way to get accurate results of your subscriber count. Once you’ve accumulated a few subscribers, you may feel inclined to show off how many people subscribe to your blog.
I hope you've seen the feedburner subscribe option on other blogs/website. Most of the bloggers keep a feedburner feed count widget in their blog to show how many loyal followers they have? I too have kept this widget in my blog but my counts are very less :D. Now in this post, I'm gonna tech you how to keep this button on your blog/website
There are actually two methods available to display your subscriber count in your Blogger powered blog:
- Use a Feedburner Feed Count Widget
- Create your own widget (and style to your tastes)
The Feedburner FeedCount widget will display the daily average number of subscribers to your blog. This is available to anyone who publishes their feed through Feedburner. It’s free and very easy to use, and you can even change the color scheme to match that of your Blogger template!
Here’s how you can display your subscriber count using Feedburner’s FeedCount widget:
- Log in to your Feedburner dashboard, and click on the name of the blog feed you are interested in.
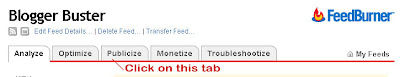
- Near the top of this screen, you will see tabs which lead to various sections of your dashboard. You need to click on the “Publicize” tab, which will offer you different options to publicize your blog’s feed:

- This page will feature a menu in the left sidebar, which lists the various options you can use to publicize your Feedburner feed. Click on the “FeedCount” link in the sidebar, which will take you to the page where you can configure your widget and get the code you need to display this in your blog.
 There are two slightly different styles of chicklets (widgets) you can choose from here: the “static” widget is simply a textual display of your current subscribers, while the “animated” widget displays a little animation of the text beside the subscriber count.Check the radio button beside the style you prefer to use.
There are two slightly different styles of chicklets (widgets) you can choose from here: the “static” widget is simply a textual display of your current subscribers, while the “animated” widget displays a little animation of the text beside the subscriber count.Check the radio button beside the style you prefer to use.- Now you can go about styling the colors of the widget to suit the style of your blog template!The color interface is really easy to use, and allows you to choose the color of the background and the text.Once you have chosen the colors for your background and text, click on the “Activate” button a little further down the page. This will save your preferences, and generate the code you will need to display this widget in your blog.
- Once you have activated your Feedburner FeedCount, the page will refresh and you will see a new section appear in the page like this:This section features the code required to add the style and color of widget you have chosen to your Blogger template.The easiest way to add this to your blog is by choosing the option, “Add this as a widget in Blogger”. This is available to those who use Blogger’s Layouts templates.Simply follow the steps and this widget will be added to your blog’s sidebar through the widget installer interface.If you would prefer to have more control over the placement of the widget, you can copy the code which is inside the new box on this page, then paste this into your template (or even in a blog post) where you would like this to be seen.
Be sure to Subscribe in our RSSFeed



thanks for advice! trying to add the feedburner banner for all my blogs ^)
ReplyDelete